知道很多人不看說明、就想直接 copy 程式碼去測(我說我自己XD);所以先上程式碼、廢話放在後面。
jQuery 版本:jquery-3.6.0.min.js
GET
$.ajax({
type: "GET",
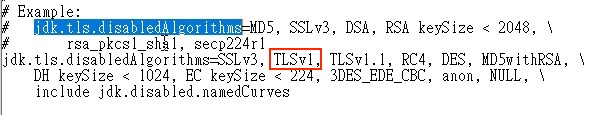
contentType: "application/json;charset=utf-8", // 要寫、不然會報 415 Error
url: "/lbzls/getlbzlsList/" + td[0].innerText,
dataType: "json",
success: function (lbzlsList) {
$.each(lbzlsList, function (key, value) {
$("#lbzls_getList").append("<tr onMouseOut='this.style.backgroundColor=\"\"' onMouseOver='this.style.backgroundColor=\"#B2C67F\"';>" +
"<td>" + value.lbdh + "</td>" +
"<td>" + value.zwsm + "</td>" +
"<td>" + value.bz + "</td>" +
"<td>" + value.bz1 + "</td>" +
"<td class='delCol' style='display: none;'>" +
"<input class='delColButton' type='button' value='Del' style='font-size: 0.75rem; width: 2rem;' />" +
"</td>" +
"</tr>");
});
},
beforeSend: function () {
$.blockUI();
},
complete: function () {
$.unblockUI();
},
error: function () {
alert("未取得类别明细资料!");
}
});
POST
// POST-Insert、 创建,会产生新的数据,则用POST
.ajax({
type: "POST",
contentType: "application/json;charset=utf-8", // 要寫、不然會報 415 Error
url: "/lbzls/insertlbzl/",
data: JSON.stringify({ "oldlbzl": [templbzl], "newlbzl": [lbzl], "newlbzls": lbzlsData }), // 因為jQuery安全性升高、所以要這樣寫
dataType: "text", // 回傳 String
success: function (message) {("#content").load("lbzls");
}
});
PUT
// PUT-Update、更新,并不会产生新的数据,新的数据会覆盖老的数据,用PUT
$.ajax({
type: "PUT",
contentType: "application/json;charset=utf-8", // 要寫、不然會報 415 Error
url: "/lbzls/updatelbzl/",
data: JSON.stringify({ "oldlbzl": [templbzl], "newlbzl": [lbzl], "newlbzls": lbzlsData }), // JSON傳值
dataType: "text",
success: function (message) {
alertify.success("修改成功!!");
}
});
DELETE
$.ajax({
type: "DELETE",
contentType: "application/json;charset=utf-8", // 要寫、不然會報 415 Error
url: "/lbzls/deletelbzl/",
data: $("#textlb").val(),
dataType: "text",
success: function (message) {
alertify.success("删除成功");
}
});
貼完程式碼,突然也覺得沒什麼好說的;這是 2016 年之後再次把 jQuery 拿出來寫;不為別的、只是因為直至現在 2022 年、一直想學的 React 和 VUE 還是沒學好,所以只好繼續玩最熟的 jQuery 。留下這篇也只是因為發現自己太久沒寫了、很多基本東西(語法、JSON 傳值⋯⋯)都變得很不熟悉。
還是那句話:「不進則退」。