最近為了新增「讀取條碼」&「拍照功能」需要開啟攝影機時、才發現 Chrome 已無法直接啟用;需要 https 才可開啟權限。
好吧!逃避很久的坑總是要補上的。
首先安裝 Mkcert :
brew install mkcert
接下來要創建證書到自己的專案中:
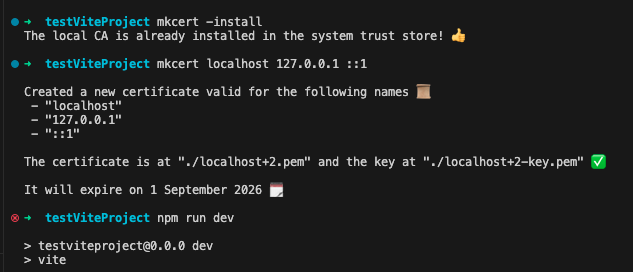
mkcert -install
然後生成證書:
mkcert localhost 127.0.0.1
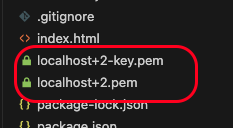
它會產出 2 個憑證檔案:
因為我現在改用 Vite 建立專案了、所以要到 vite.config.js 去修改內容。另外也因為我後端 API 還沒升級到 https 、所以我採用了代理的方式(又留一個坑以後踩)、完整修改如下:
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
import fs from "fs";
import path from "path";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
server: {
host: true, // 啟用 IP 訪問
port: 3000, // 指定 port
https: {
key: fs.readFileSync(path.resolve(__dirname, "localhost+2-key.pem")),
cert: fs.readFileSync(path.resolve(__dirname, "localhost+2.pem")),
},
proxy: {
"/api": {
// Connect to Server - commURL
target: "http://127.0.0.1:9090"; // Localhost
changeOrigin: true,
secure: false,
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
},
});
這樣就可以在本地端開啟攝影機了。