首先如平時作法、將寫好的專案生成 jar 檔。
之前的作法都是先在要運行的主機上安裝好 JRE 後、再執行以下的指令
java -jar webapierp-0.1.jar
現在要在 Docker 上直接運行。先新增 Dockerfile 內容如下(20221226更新):
# jdk版本號
FROM adoptopenjdk/openjdk11:latest
# 工作目錄
RUN mkdir /opt/app
# 添加所有檔案到工作目錄中
COPY webapierp-0.1.jar /opt/app
# port
EXPOSE 9090
# 時區1
RUN apt-get update \
&& DEBIAN_FRONTEND=noninteractive apt-get install -y tzdata
# 時區2-胡志明
RUN TZ=Asia/Ho_Chi_Minh \
&& ln -snf /usr/share/zoneinfo/TZ /etc/localtime \
&& echoTZ > /etc/timezone \
&& dpkg-reconfigure -f noninteractive tzdata
# 安裝Vim
RUN DEBIAN_FRONTEND=noninteractive apt-get install -y vim
# RUN
CMD ["java", "-jar", "/opt/app/webapierp-0.1.jar"]
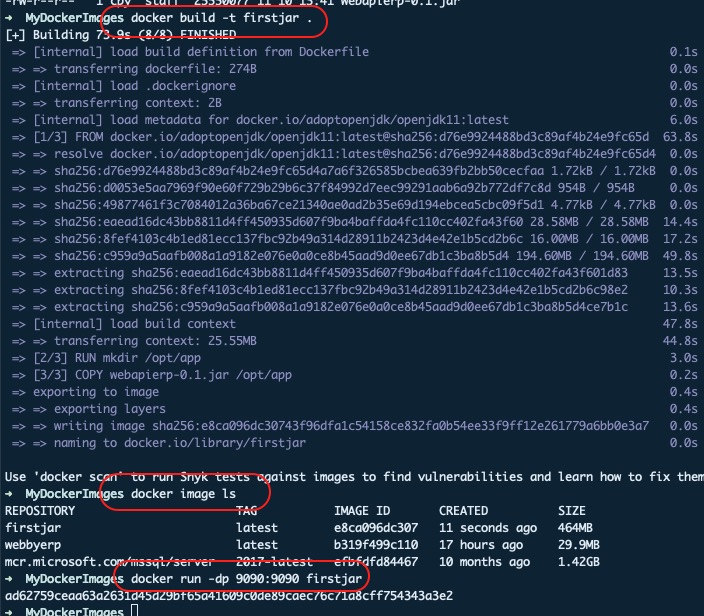
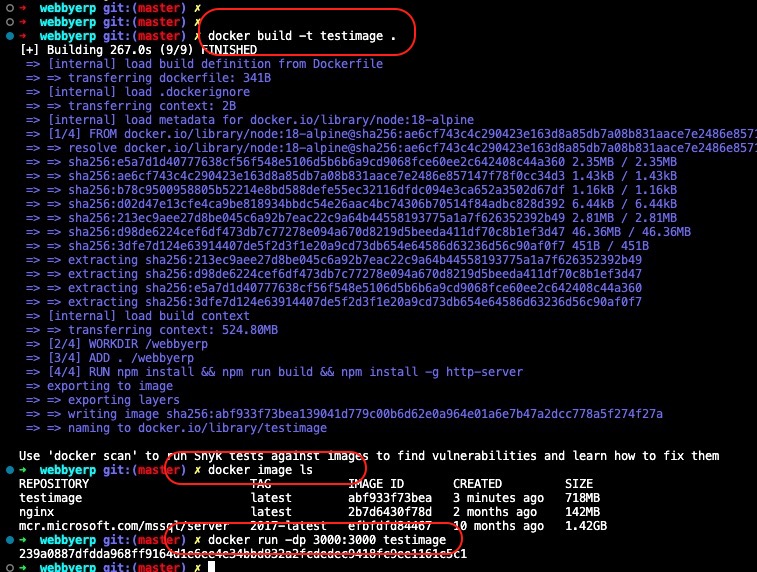
將 jar 和 Dockerfile 放在同一目錄下(或是直接將這2個檔案直接上傳到 Server 上)、並執行以下指令(先放圖)。
firstjar 可替換成自己要的名字。特別注意此指令後面有一個「 . 」、沒加上會出錯。
docker build -t firstjar .
「 -d -p 」或「 -dp 」是為了在後台運行新容器。另外在主機創立 9090 到 容器 9090 的端口映射。
docker run -dp 9090:9090 firstjar
20221226更新:
在 Docker 上線發現有時區問題、所以修改了 Dockerfile。
DEBIAN_FRONTEND=noninteractive:在 Linux 中不需使用者交互。
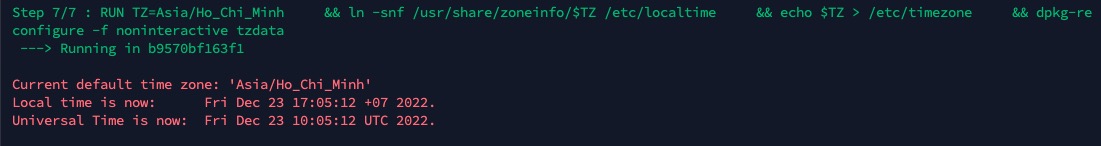
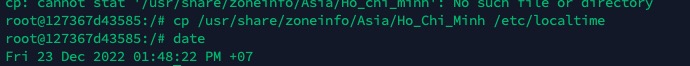
執行了新的 Dockerfile 會有以下的訊息出現、以確定是否已將時區修正完成:
在 Linux 中也可使用以下指令去修正 Locltime:
# 安裝Vim
RUN DEBIAN_FRONTEND=noninteractive apt-get install -y vim